Shinyを使ってみる
ShinyはRのコードでウェブアプリケーションをつくることを可能にします。
インストール
dockerを活用します。
# cat compose.yaml
version: '3.1'
services:
shiny:
image: rocker/shiny-verse
container_name: shiny
restart: always
ports:
- 3838:3838
docker pull rocker/shiny-verse
# docker compose up -d
Apacheの設定 (http://kiku3.tsbio.info/shiny/ に位置付け)
# cat /etc/httpd/conf.d/shiny.conf
<location /shiny>
ProxyPass http://localhost:3838/
ProxyPassReverse http://localhost:3838/
</location>
# systemctl restart httpd
動作確認
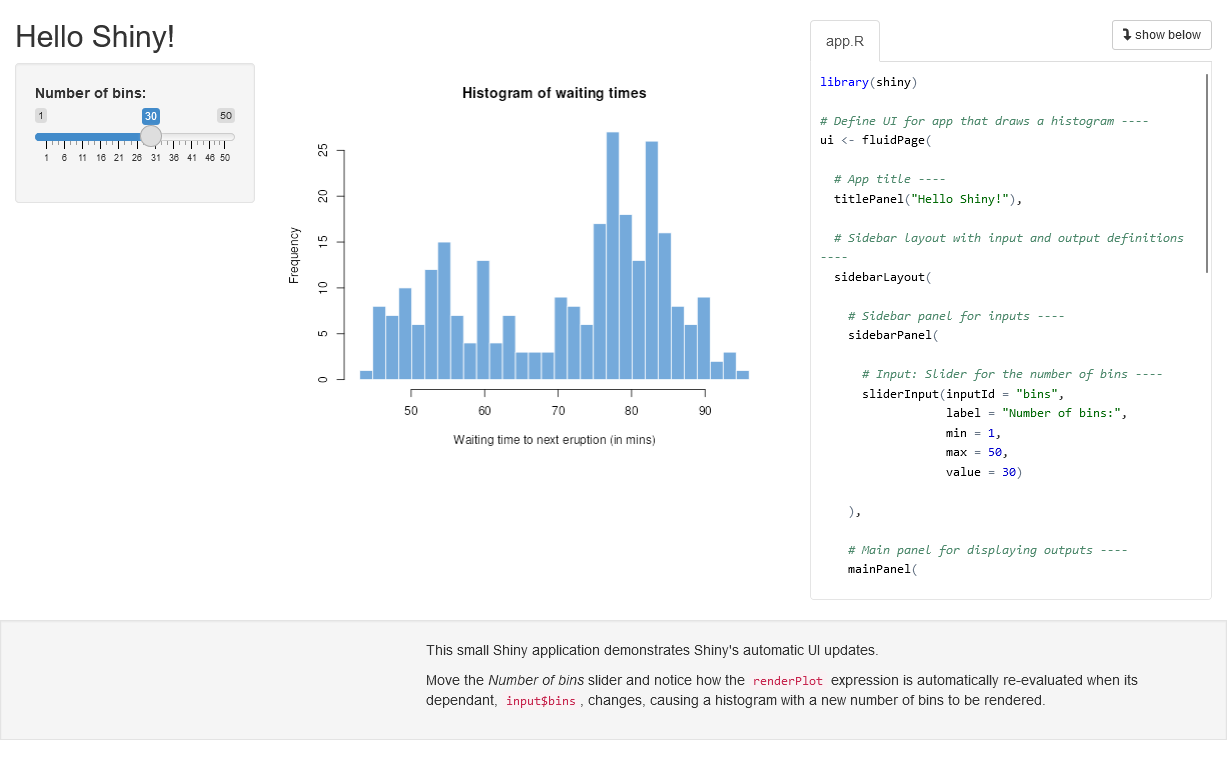
http://kiku3.tsbio.info/shiny/01_hello/ を開く(最後のスラッシュが重要)。

設定
コンテナの様子を探る。
# docker exec -it shiny bash
# cat /etc/shiny-server/shiny-server.conf
# Instruct Shiny Server to run applications as the user "shiny"
run_as shiny;
# Define a server that listens on port 3838
server {
listen 3838;
# Define a location at the base URL
location / {
# Host the directory of Shiny Apps stored in this directory
site_dir /srv/shiny-server;
# Log all Shiny output to files in this directory
log_dir /var/log/shiny-server;
# When a user visits the base URL rather than a particular application,
# an index of the applications available in this directory will be shown.
directory_index on;
}
}
Rのコードを置く場所をコンテナの外にする。
# docker cp shiny:/srv/shiny-server shiny/apps # docker compose down
compose.yamlを修正して、コンテナを作成しなおす。
# cat compose.yaml
version: '3.1'
services:
shiny:
image: rocker/shiny-verse
container_name: shiny
restart: always
ports:
- 3838:3838
volumes:
- ./shiny/apps:/srv/shiny-server
# docker compose up -d
shiny/apps/01_hello/app.Rを少しいじって、ウェブページが変わることを確認。
プログラム開発
01_helloを丸ごとpikminにコピーして、app.RとReadme.mdをいじる。
https://kiku3.tsbio.info/shiny/pikmin/